商品屬性是預設欄位式的功能。
以後台管理的角度來說,管理者可先將商品相關的規格欄位開好,小編在上架商品時,只要依據欄位填入內容即可
有填入內容的欄位即會呈現在前台,沒有填入內容的欄位則完全不會出現

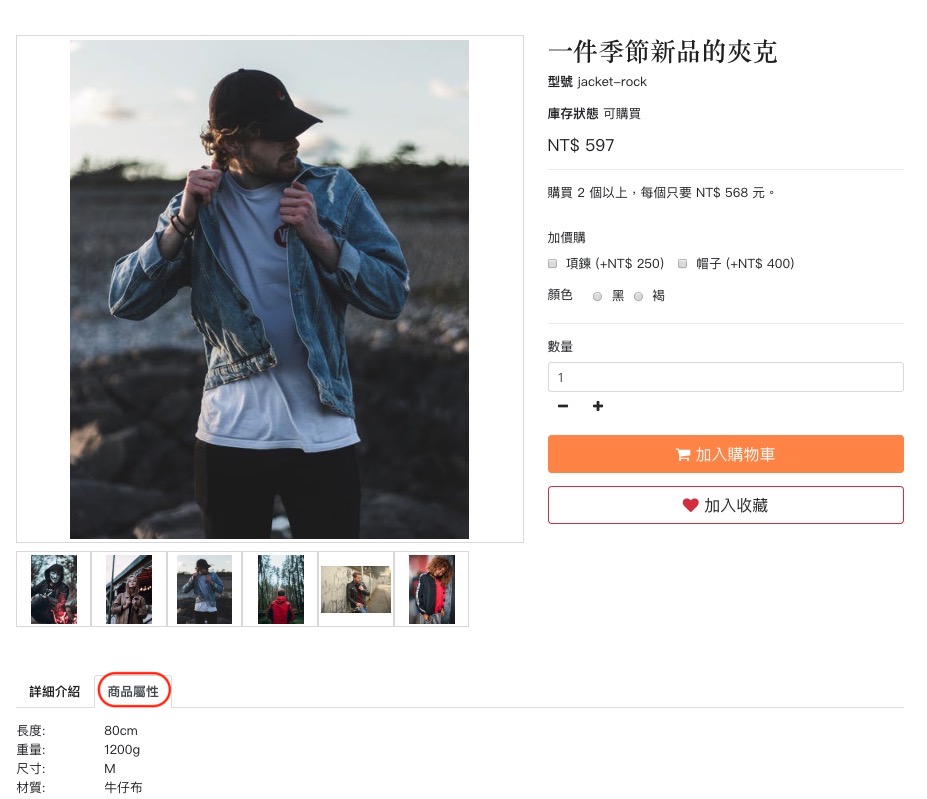
以前台顯示來說,列表型的規格可以很整齊的呈現

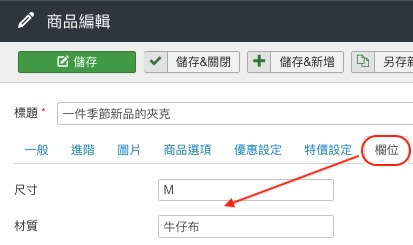
相關參考文章:商品上架-完整版 -6 : "欄位“ 頁籤的內容
若想讓小編在商品上架時使用這些欄位,網站管理者即需在”商品屬性“先建立好這些欄位

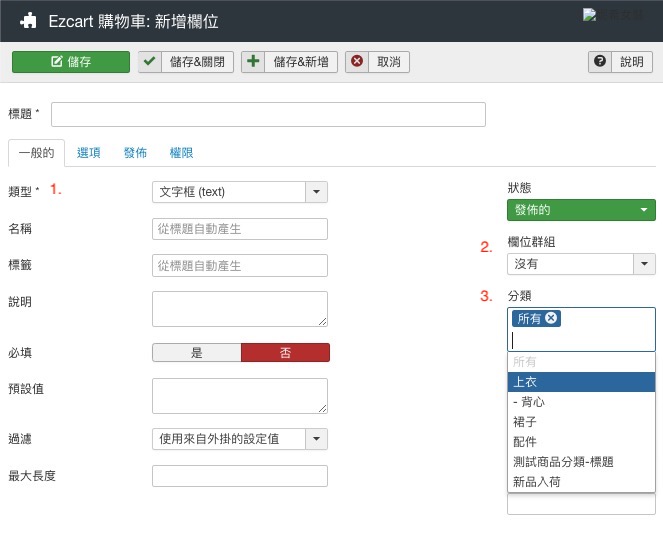
按下左上角綠色“新增”按鈕,畫面跟“商品選項”相當類似,功能操作上大致上是依樣的,相關內容請參照:商品選項 (規格選擇/加價購/客製化商品)
這邊僅針對跟商品選項不依樣的項目做補充說明:

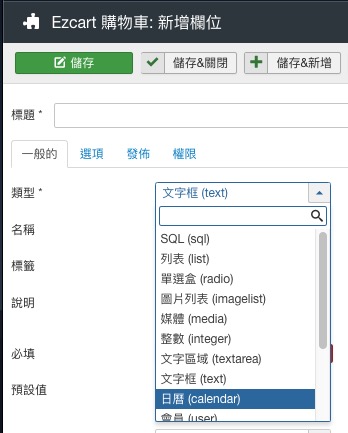
1. 類型:商品屬性的類型比商品選項多很多,
有一些是工程師使用的,請千萬不要動到(稍後會提供可以編輯的項目列表),
有一些是制式欄位,以下一一介紹,請依據自己的喜好跟需求採用

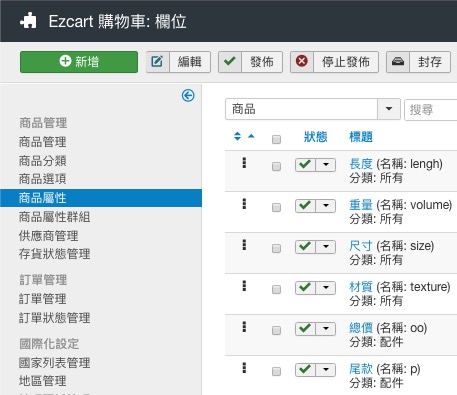
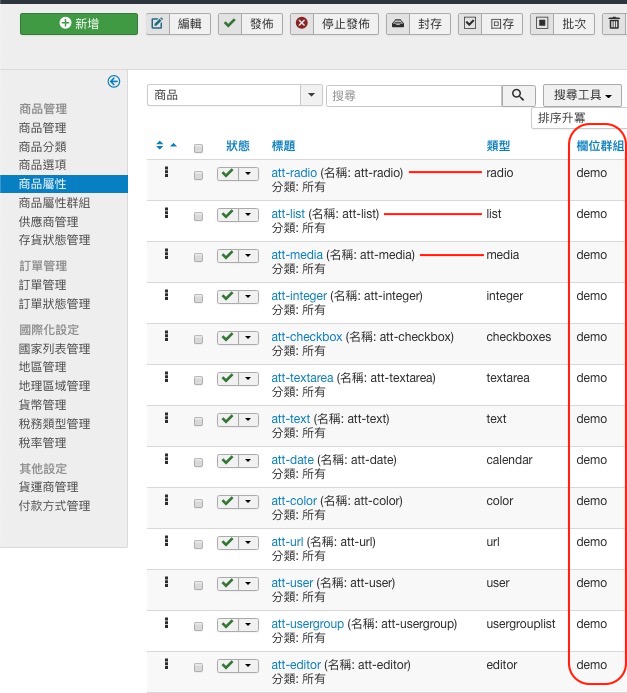
以下是將所有類型都建立起來的demo欄位表,如果你全部都建立使用,
在商品屬性的頁面裡會出現類似這樣的所有屬性類型列表,
這張列表同時也是一般使用者可以使用的欄位參考依據 (其他如SQL為工程師用,請千萬不要動到)
為求方便辨識每一個類型呈現的樣貌,命名上直接以“類型”做命名 (商品屬性Attribute 簡寫為att)
並將所有商品屬性歸到一個自訂的群組“demo"

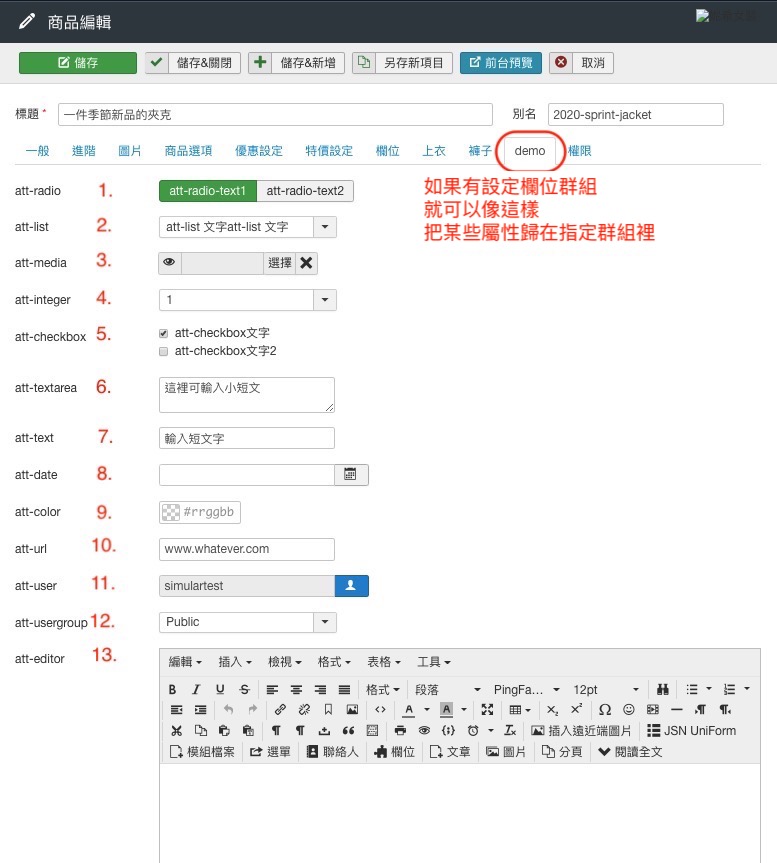
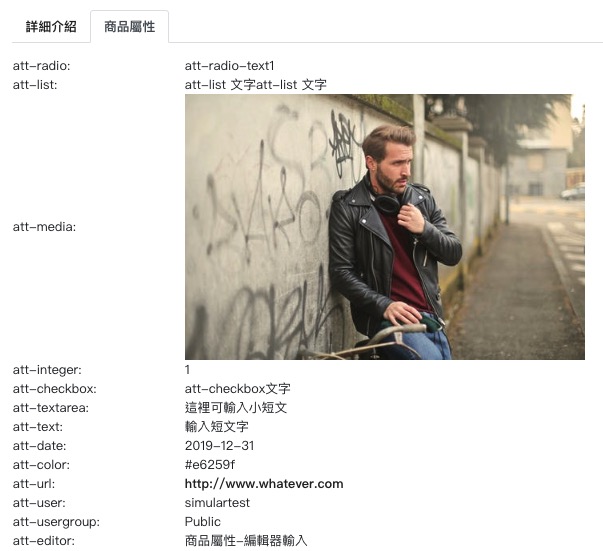
在商品管理的後台頁籤就會出現這樣的畫面:
重點1. 這邊的排列都照“商品屬性”順序排(如上圖的順序),不喜歡可以隨時回到商品屬性頁面去自訂排序
重點2. 這邊所有的項目不是在預設的“欄位”頁籤裡,商品管理的後台多了一個頁籤“demo", 所有項目都在"demo“這個自訂新增的頁籤裡

以下一一介紹每一種商品屬性的類別:
1. att-radio = 單選盒 (radio)
這邊的單選盒是指管理者先建立好幾個單選的選項,建立好後,小編一定要選一個
因為無論如何都會有一個值,所以這個資料一定會出現在前台
2. att-list = 列表 (list)
同上,列表也是單選項目,由管理者建立好後,,小編一定要選一個
因為無論如何都會有一個值,所以這個資料一定會出現在前台
3. att-media = 媒體 (media)
可以插入圖片,但這邊的圖片無法手動調整大小,你上傳多大張就是多大張,上傳之前要自己調整好
4. att-checkbox = 核取方塊 (checkbox)
多選項目,類似第1跟第2項,由管理者建立好幾個選項,小編上商品時可以做多選
比如:可水洗/乾洗/烘乾/漂白等等
5. att-textarea = 文字區域 (textarea)
這是最常用的類別-文字多版
6. att-text =文字框 (text)
這是最常用的類別-文字精簡版
商品屬性-文字框應用範例:

7. att-date = 日曆(calendar)
可以使用日曆工具輸入一個日期,前台顯示就是一個日期
或許可以用在製造日期或保存日期的顯示
8. att-color =顏色 (color)
這邊的顏色,後台選定顏色後,如#e6259f
前台出現的將會是十六進位的顏色碼 (純文字-不會有顏色框)

有需要與客戶確實以色碼確認顏色的話可以使用...
9. att-url = 網址 (url)
後台的輸入需要連:http:// 一起輸入,除了連結還有使用其他相關語法也可以使用

10. att-user = 會員 (user)
點擊後出現會員列表,選定後前台會出現會員的名稱 (純文字)
11. att-usergroup =會員群組 (usergrouplist)
點擊後出現會員群組列表,選定後前台會出現會員群組的名稱 (純文字)
如果您是有商品是會員等級分別,如:限量版只給VIP會員看到,建議直接與專案人員告知,另外設定存取權限會比直接在前台顯示“非VIP不能購買“來的婉轉...
12. att-editor=編輯器(editor)
商品管理 - demo 這12個欄位填入內容後,前台的顯示的樣子:

意外的...單純是吧? ![]()
商品屬性基本上是作為商品規格之用,所以除了media是圖片黨以外,其他幾乎都是純文字,連顏色都是用純文字的色碼呈現
欄位功能沒有好壞,單視需求使用;不諱言文字欄位用的是最多,其他的欄位如商品圖片其實有更好的位置跟方式呈現,不見得要使用“商品屬性”
本篇單純介紹功能,操作與前台呈現
如何運用就看各位商城經營主的想法囉~
