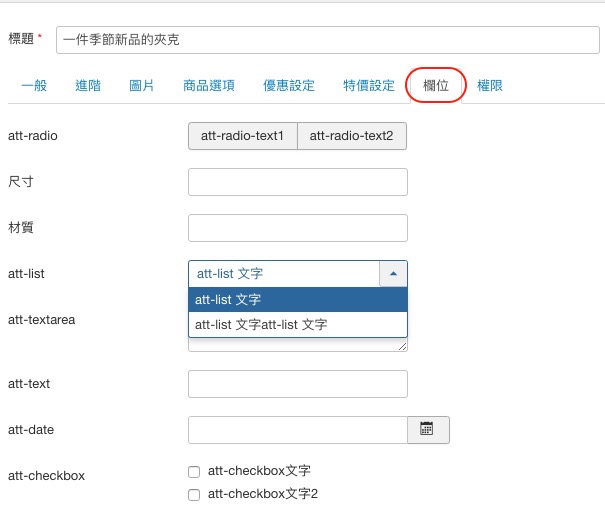
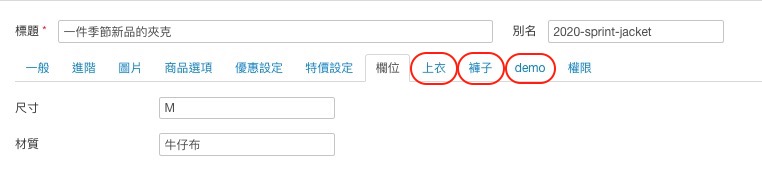
下圖是商品管理的第七個功能頁籤:“欄位” 的內容欄位截圖

這邊的每個欄位,如“尺寸”,”材質“等,
需先在購物車模組的 “商品屬性”建立後,這裡才有資料能被帶出
如果沒有先建立好資料,這個頁籤則會一片空白
建立“商品屬性”功能的操作,請見文章:商品屬性 (規格列表)
欄位的功能很單純,於“商品屬性”功能建立好欄位標題後
這些欄位就會出現在商品管理的‘欄位“頁籤裡
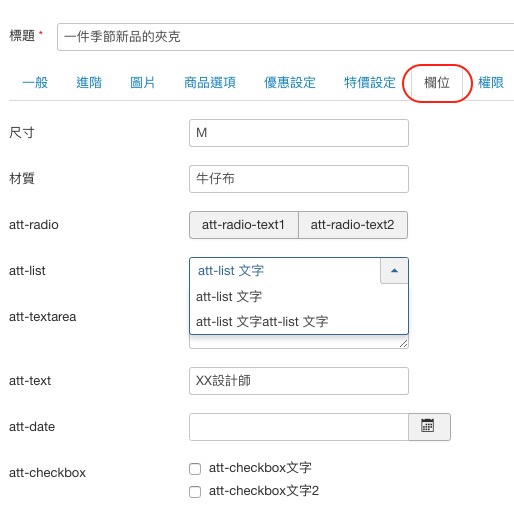
商品上架時,小編只要一個蘿蔔一個坑的把資料填入欄位,就可以完整且整齊的呈現商品資訊
不會遺忘某項資訊,每個商品頁的呈現也會一致
”商品屬性“功能最廣泛的應用的就是”規格表“,“成份表”,或法定的“營養成分標示”

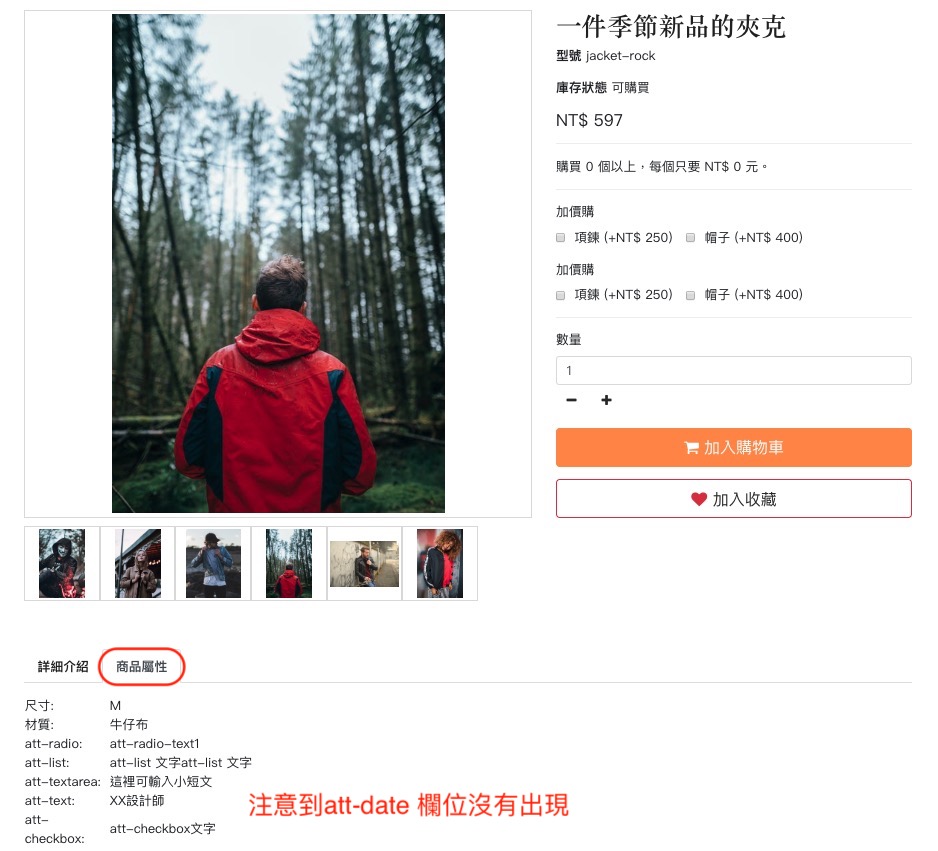
前台顯示會在”詳細介紹“的旁邊頁籤
如實的呈現後台每個欄位裡填寫的內容
如果有哪一欄位沒有填寫資料,如範例中的 att-date (日期欄位)
在前台這個項目就完全不會顯示,連“att-date“這個標題也不會出現 (不會出現空白欄位資料框)
所以就算可能有某些規格項目不是所有產品都共用的,也可安心使用
只要不填資料,這個欄位就不會出現

除了單純建立“商品屬性”,讓商品管理頁的“欄位”有資料可用之外
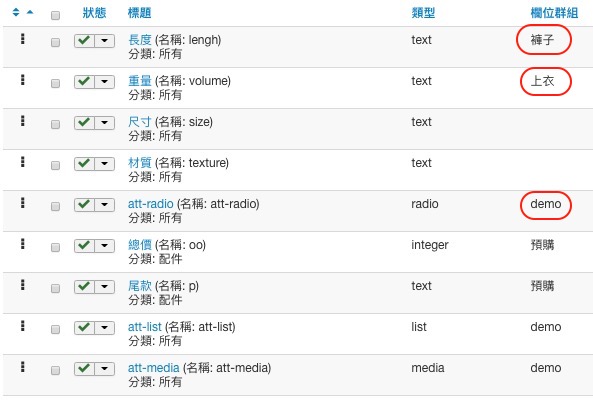
也可以針對不同商品種類,建立不同群組的商品屬性
如:可以建立一個群組為:“上衣”,將所有上衣的商品屬性都歸在這個群組裡
再建一個群組為”褲子“,將所有褲子相關的商品屬性歸在這裡

如此在後台上架商品管理時,就可針對不同商品種類,選用已經歸類好的屬性(欄位)

類似的功能,也可以搭配“商品分類”做使用
有關這部分的操作請參考文章 : 商品屬性群組 - 為商品規格做分類
