當消費者在線上商店下單之後,“無論他是否已完成付款”,你都會收到系統通知信。
按下通知信件內的連結將帶到後台,訂單管理的按鈕在左側選單 - “訂單管理“
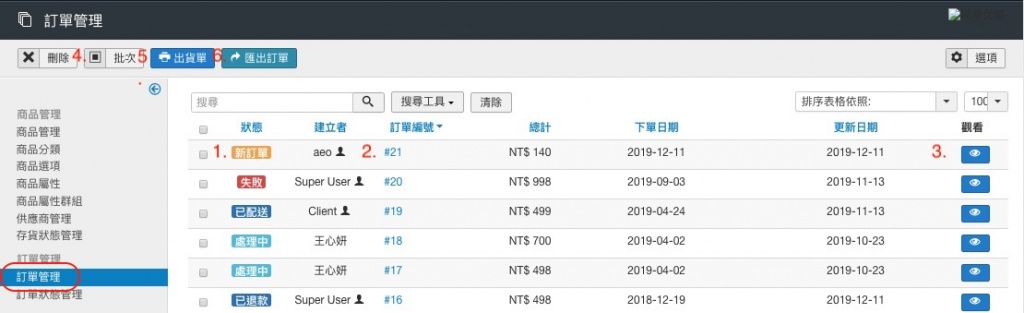
線上商城上所有的訂單都會陳列在這裡。

1. 訂單的狀態標籤-快速點出目前這張訂單的進度。這個標籤是下拉選單,需從左側選單“訂單狀態管理”先去建立好後使用。
2. 訂單編號:點進訂單編號,即可進入編輯訂單狀態的頁面。
3. 觀看:預覽訂單內容,畫面跟功能和直接點擊訂單編號是一樣的。
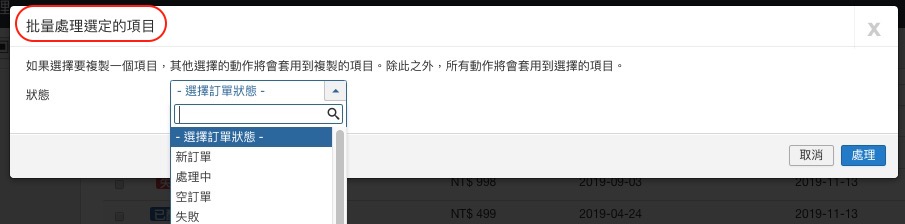
4. 批次:可以點選訂單列表前面的白色小框框選取多張訂單,批次操作訂單狀態管理。

5. 出貨單:可預覽出貨單樣式,依需求執行列印或另存PDF檔。
6. 匯出訂單:可指定日期期間將多筆訂單匯出成excel檔另存。
訂單管理功能列如以上。
接下來demo 如何進行訂單管理
訂單編號#21 是新訂單。
當客戶在網站上完成下單後,系統就會寄送通知信給你跟客戶,同時後台就會有這張訂單的紀錄。
當你收到客戶的付款通知,確定這張單子要往下走了,
請點擊訂單編號 ”#21" 或 點擊觀看下面的“藍色眼睛”
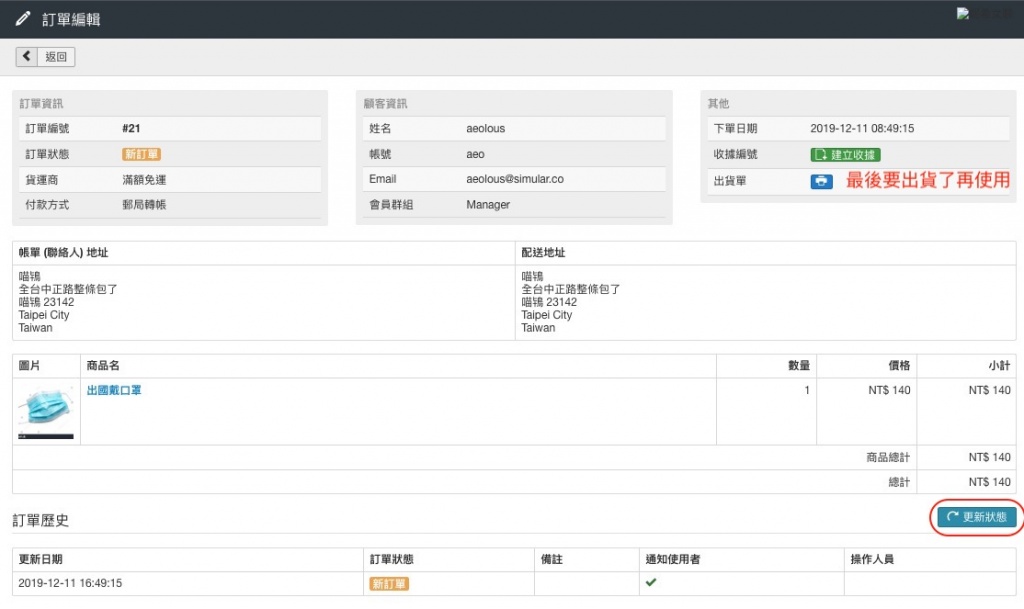
進入訂單編輯畫面
在這個畫面,可以看到所有訂單細節,包含客戶的基本資料,配送資料,訂單內容
以及接下來我們要編輯的“更新狀態”

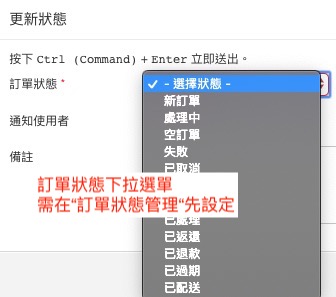
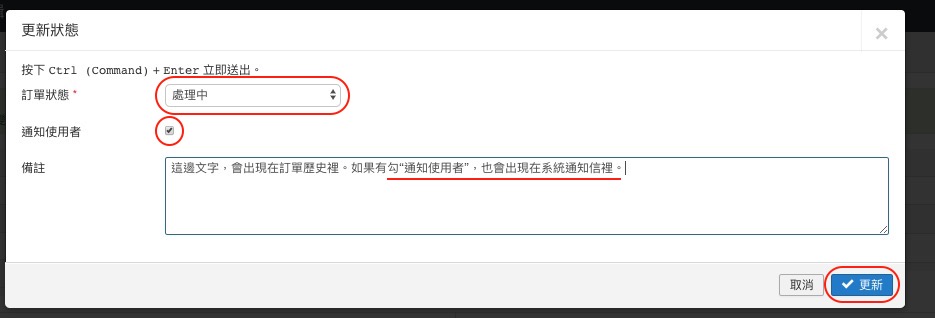
按下“更新狀態”按鈕的畫面:

訂單狀態這個下拉選單,要在“訂單狀態管理”功能先設定好後,這邊才有選項可以使用

為訂單選擇好一個狀態後,
(這邊的狀態文字你都可以自訂,比如已付款的訂單,不想叫“處理中”,想改為“已付款”,就到訂單狀態管理去新增一個“已付款”使用即可)
你可選擇是否要通知客戶,這邊的使用者就是下訂單的消費者/客戶。
這個選項勾起來,系統就會寄發自動通知信到客戶訂單內的mail

備註的文字,會出現在訂單歷史裡
順便小小提一下:備註的文字,無法斷行排版。不用一直按enter,要不然就會跟畫面一樣,同樣訊息沒打完就送出,或是一不小心送出了兩次...

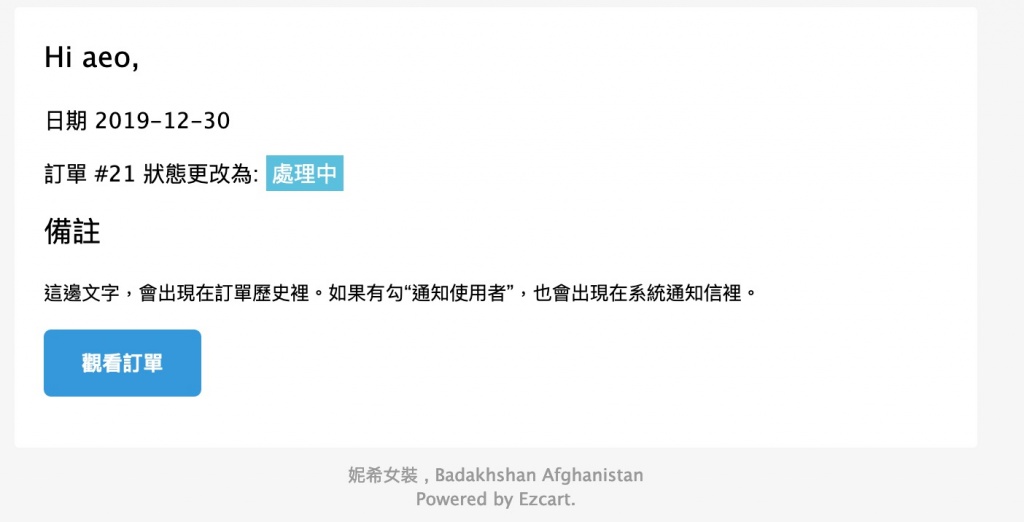
如果有勾選“通知使用者”,備註文字也會出現在客戶收到的系統通知信裡。

以操作來說,就是重複以上的動作,將一個訂單從新訂單,到已收款,到出貨通知(可利用備註欄提供追蹤單號)做階段性管理。
依照不同的需求,亦可自行新增“維保中”,“維保過期”,“退貨申請”,”退貨完成“,“已退款”等項目使用
彈性很大。
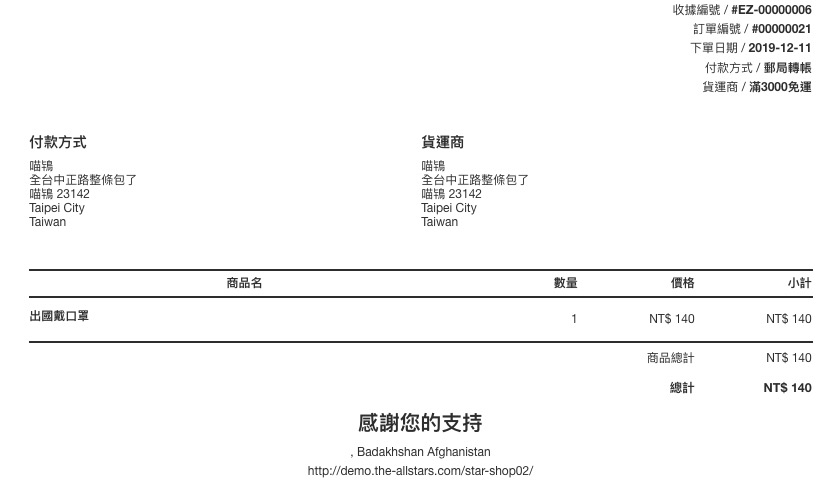
如果有需要,模組有內建預設的“收據”跟“出貨單”可以使用。

預設收據樣式

預設出貨單樣式

出貨單上有標明重量,如果“免運商品”有爭議,這邊也是一個可以協助與客端溝通的欄位。
