編輯文章或做商品上架的時候,或多或少會在文章內容或商品介紹內文插入圖片,但偶爾會發生:明明已經執行了插入圖片的動作,但前台網站圖片卻沒有出現的狀況,或是圖片上傳後,前台版面整個歪掉了,這該怎麼處理呢?
在網站上插入圖片,要靠網站的程式語法去呈現,因此圖片的格式,尺寸大小,檔案大小,以及檔案命名方式都要符合網站程式語法的規範,才能正常顯示。
*發生插入圖片後前台沒有顯示,請檢查以下這幾個項目:
1. 圖片的檔案格式:是否為.png , .jpg, .jpeg, .gif
如果不小心上傳到其他格式的圖檔,前台就可能無法正常顯示,請將原來的檔案刪除,將圖片另存成以上這幾種檔案格式,再重新上傳一次。
2. 圖片檔案的命名:是否為以半形的英數作為命名,不是中文也沒有空格?
這是最常見的原因。因為使用中文很習慣了,一不小心就會用中文命名圖片檔案,但中文是屬於全形的字碼,在網站的程式碼中很容易造成顯示錯誤。
另外一個常見的狀況是空格,比如:一張新產品的圖片可能被命名為:"new product",大家很習慣在兩個英文字內留下一個空格; 但這個空格在程式碼裡也會造成顯示錯誤,如果是命名會用到多個文字,文字間請用半形的連接號 "-"或底線"_"連結。比如:"new-product", 或 “new_product“,就可以了。
已經上傳的圖片如果在線上資料夾直接改檔名,有時候無法順利解決問題,此時請您將原檔案刪除,再重新上傳更改命名後的檔案即可。
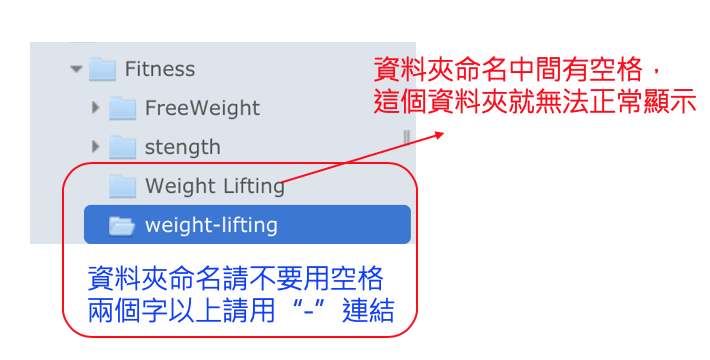
同樣命名的原則,也同時套用線上多媒體資料庫資料夾的命名
再新增資料夾的時候,新資料夾的命名也請用半形的英數,文字間請用半形的連接號 "-"或底線"_"連結,不可以使用中文也請不要留空格。

3. 圖片檔案的大小:檔案是否太大了?請壓縮到kb 等級的大小後再上傳。
照片,以及後製過的精美商品圖片等,常常一不小心就是好幾個MB的大小,直接上傳這麼大的圖片,造成網頁開啟速度的負擔,一個網頁可能因為幾張過大的圖片,點擊後得花個好幾分鐘才開啟完成,或是會發生文字已經顯示了,但圖片遲遲未出現的狀況。這都是因為圖片本身檔案太大造成。
網站的圖片跟印刷DM或目錄不同,不需要太高的解析度,以電腦及手機螢幕的顯示來說,請將圖片解析度設定在72px左右即可。降低解析度後可大幅縮小檔案的大小。如果降低解析度後檔案還是太大,請使用圖片壓縮軟體將圖片檔案壓縮到kb等級的大小,再做上傳。
*圖片上傳了之後前台版面歪掉了,怎麼辦?
碰到這個問題首先恭喜您圖片檔案設定都正確,所以能順利的上傳並在前台顯示出來。
至於版面歪掉的部分解決方法很單純,只要調整圖片尺寸大小重新上傳即可。
以下圖為例:中間的“星辰很榮幸與您同行” 很明顯圖片比左右兩邊的文章大,所以造成版面上看起來不整齊
這時候請您用滑鼠右鍵“檢查”的功能,查看其他圖片的大小,再將中間文章的圖片重新存成跟其他文章一樣大,再重新上傳即可。
文章或是商品上架碰到這個圖片版面問題,都適用同樣的解決方式。

